PermalinkIntroduction
Hey readers 👋,
Here is my submission for Hasura X Hashnode hackathon, I hope you will like what I've managed to built during this two weeks of time period.
PermalinkIntroducing BlogBuddy
Let's start with what problem it is trying to solve and what it really is?
Blogbuddy is more of a tool than just an online editor to write your blogs on. Blogbuddy gives you a real-time collaborative WYSIWYG editor to write and discuss about your blogs with your co-blogger.
PermalinkIndeed, Co-blogging doesn't have to be real-time
Co-blogging is that it is where two or more bloggers come together to create the content for a single site. Now, these bloggers could be writing for multiple topics where they each have their expertise or they could all write on whatever they feel needs to be talked about.
PermalinkBut, Realtime Co-blogging really make a difference, How ❓
For a beginner who is willing to write some blogs, but has no prior experience (like me).Can ask someone experienced blogger to collaborate on their first blog and take feedbacks at real time.
Even, Co-blogging can be a great way to increase the content on a site for experienced ones.
BlogBuddy also let you download your writings as .md format So, you can completely use it for writing your documentations in collaboration as well
PermalinkKey Features ✨
- A real-time editor with real-time changes, caret positioning and text selections
- Built in Audio/Video chat to discuss or communicate with your co-bloggers
- Real-time users presence list
- Download the markdown of your content
- Instant publishing to blogging platforms like Hashnode and Dev.to
PermalinkTech Stack 🛠
- react
- tailwind
- Hasura
- Auth0
- node
- netlify
- Heroku
PermalinkBuilding process and Challenges ⚔
I started with create-react-app and started looking for a good markdown editor for react to work on and luckily there's many markdown editors for react exist.
Then, I started looking for a solution to share data on real-time. At first I thought of working with web sockets soon after I realized it will require a server constantly serving two or more connection for a single blog post then I chose to work with webRTC as it is solving two problems at once, not only it was solving server dependency issue also Media sharing for Video chat. So I chose to work with peerJs. Now a server is only needed for the signalling, after the connection initialized if server goes offline peers can stay connected and share data.
Permalinkchallenge no 1 🎯
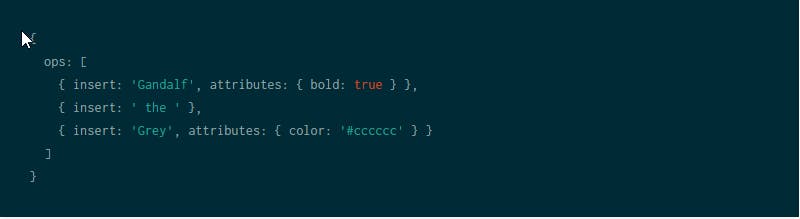
Even though I found many markdown editors to work with there's a really big problem showed up regarding sharing changes at realtime. On each change, sharing whole markdown to other peer would cost huge bandwidth. So I started looking for a solution and I found Quill editor which is handling changes to the editor via small object literals named delta. Which will be pretty effeciant to share on real time.

Permalinkchallenge no 2 🎯
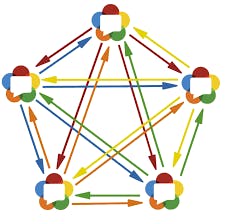
Making one2one peer connection with PeerJs is not tough it was really straight forward. But when it comes to make multiple peers connect together it wasn't that easy. It has to be done by Mesh connection. Each peer should connect and listen to each peer.

Permalinkchallenge no 3 🎯
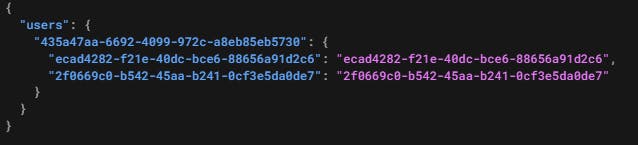
PeerJs by default do not provide a room like feature, So how a peer will know which peers to connect? As peerJs is already requiring a Peer server which is managing signalling process for the peers I thought of merging this server with an express server which will hold peer's IDs with the Blog ID they are currently working on. So that whenever a new peer ask for the peer IDs working on a specific blog ID, Server can send peer the peer IDs linked with the blog.

Permalinkchallenge no 4 🎯
And it was the most time consuming part 😢 I had no prior knowledge about Hasura and what it does. I had little experience working with graphQl which I already forgot. So, I had to learn both.
Thankfully once I got to know what Hasura does it became all clear, Hasura did everything for me on backend side.
Hasura has pretty good documentation and guide projects to follow from.
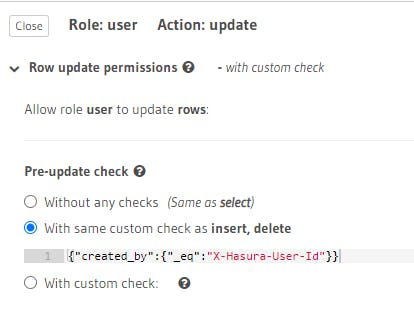
Once I figure out how Hasura manage JWT authorization and row-level permission. The only thing left was creating tables to hold my Users and Blogs created by the users.

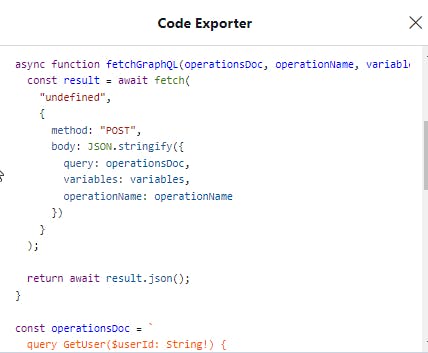
All the query and mutations are generated by Hasura and also you can easily generate and export code based on your use case all in Hasura.

NOTE: project is in continuous development some features might change
PermalinkUseful Links 🔗
Live Site: BlogBuddy.netlify.app
GitHub repositories: blogbuddy-client , blogbuddy-server